Jump to:
• The power of storytelling
• Design and a seamless user experience
• Leveraging data for success
• Start creating a successful website today
Your website is the hub of your marketing efforts. But, with so much to consider, building an optimized site that attracts and converts ideal clients can feel daunting. To create a high-performing and on-brand website, legal teams must leverage storytelling techniques, user-centric design, and data insights.
Our comprehensive guide outlines ten key elements for shaping an effective law firm website. In each section, you will also find simple action steps you can start taking today to optimize your site.
Building a successful website happens at the intersection of storytelling, design, and data insights.
The power of storytelling
Like the storytelling skills you use in the courtroom or one-on-one with a client, compelling storytelling on a law firm’s website should be authentic, transparent, and tailored to resonate with your audience. By incorporating these storytelling elements, your law firm can establish credibility and humanize your brand.
Values, mission, and tone: defining your identity
Explain the principles that guide your firm’s work, its commitment to clients, and the overall impact you aim to make in the legal field. Defining your firm’s core values and mission creates an emotional connection with people. At LaFleur, we walk our clients through narrative mapping to help define the story they want to tell about their firm.
Start by understanding your mission, values, and background. Incorporate those elements in your website to communicate your brand, foster trust, and attract the right clients. Then, use this information to write copy for any section of your site in a tone and voice that represents who you are.
Simple steps you can start now:
- Check your “About Us” page. Does it expand on the firm’s background, mission, and values? Use this space to provide a comprehensive overview of the firm’s identity, culture, and commitment to clients.
- Read through the most essential pages on your site. Does the copy throughout your website have a consistent tone that reflects your values?
Client-centric language: connecting through words
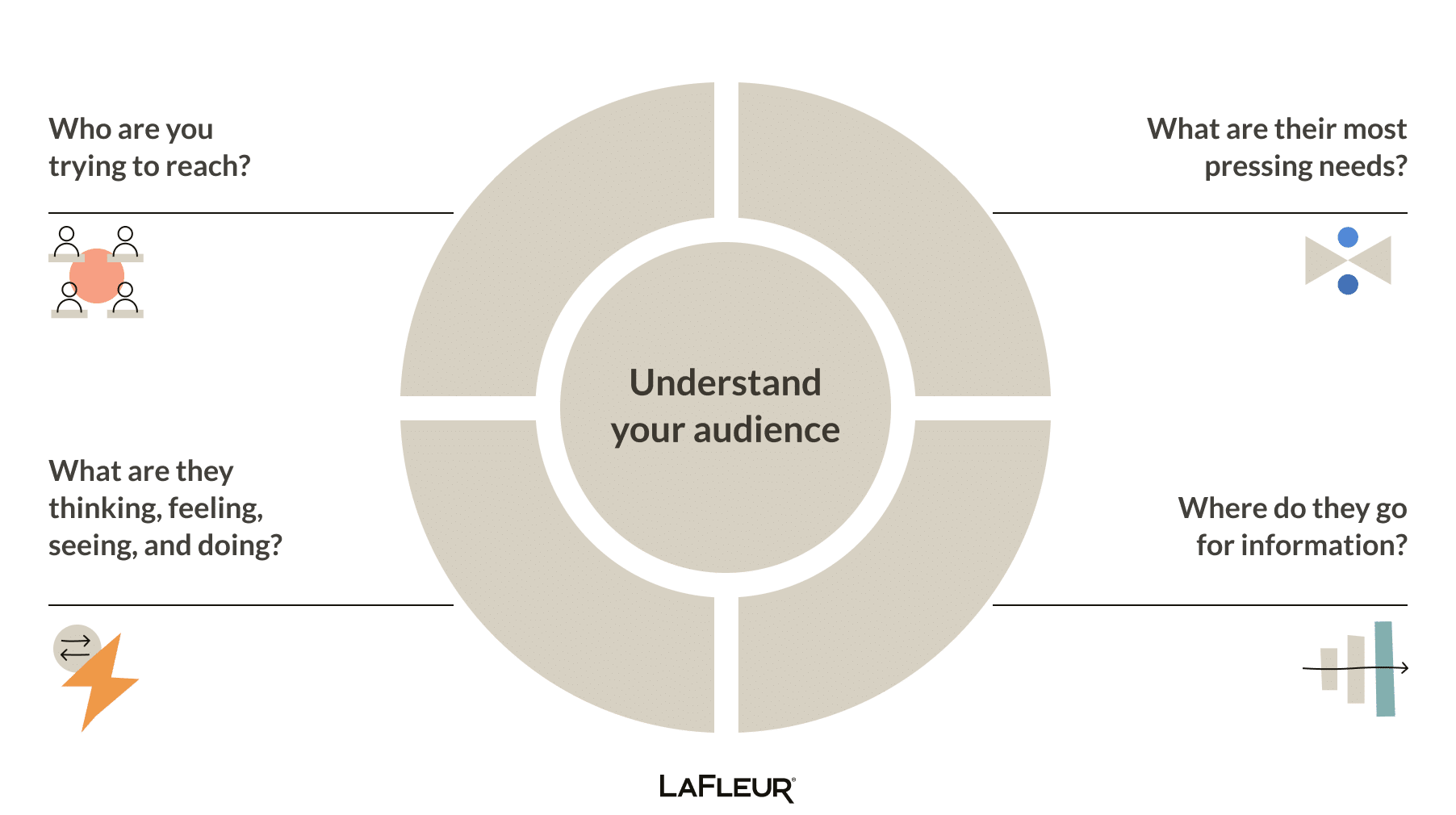
Craft language that speaks directly to the objectives of your client (or potential client). A narrative map and a jobs-to-be-done (JTBD) exercise help delve into a person’s practical needs and motivations. The JTBD framework complements storytelling to create content that connects and helps your target audience on a personal level.

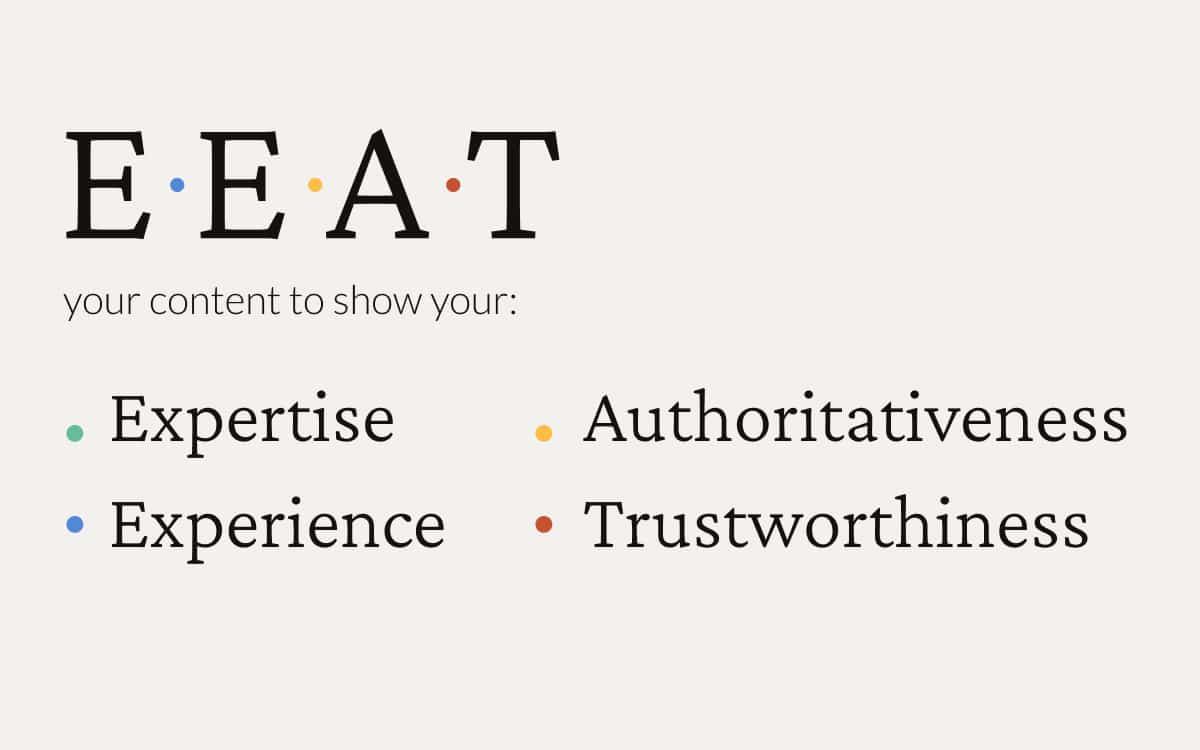
Connecting with content and information on your firm’s practice areas comes in many forms: blogs, articles, white papers, videos, and more. You can position your firm as a thought leader in its field by showcasing your firm’s expertise and providing valuable insights that resonate with visitors’ needs.
But before you commit to narrative mapping or a JTBD exercise, quickly skim your website.
Simple steps you can start now:
- Tweak language on your site so the tone is consistent and authentic. A human-centered tone builds trust.
- Assess the educational and informational content on your site. Do you have a good mix of content? Repurpose longer-form content that performs well into short-form videos (try lumen5 if you have limited resources).
Related:
Visual storytelling: communicating beyond words
Visual storytelling is meant to enhance, not replace, your written copy. Photos, infographics, and other creative visuals capture attention and connect the copy to that memorable visual. Visual storytelling is a strategic tool to prevent walls of text that overwhelm visitors and cause cognitive overload. Visuals break up lengthy copy, making it more digestible and approachable.

See?
The goal is to convey messages and reinforce the narrative within your written content.
Related:
Simple steps you can start now:
- Have someone unfamiliar with your site do a quick skim. Then, see if they can tell you what you are trying to communicate.
- If you notice sections of your website with a lot of text and very few visuals, check your Google Analytics for scroll-depth – a new feature in GA4. We’ll get into more detail about data insights later.
At LaFleur, our content writers and designers collaborate, often writing and designing in tandem. This saves time during production and creates elements of websites that are easy for your visitors to understand quickly and connect with.
This collaborative practice also allows us to work with our development team to create a great user experience.
Design and a seamless user experience
Brand consistency: reinforcing identity through design
Consistency reinforces your law firm’s identity and leaves a lasting impression. In addition to maintaining a unified tone of voice and storytelling approach, your brand’s visual elements play a pivotal role.
Logos, a brand color system, and dedicated fonts are strategic choices that make your firm memorable.
Simple steps you can start now:
- Check the use of logos, colors, and fonts across your website. Is there consistency that creates a cohesive and professional appearance?
- Review images, including photographs of attorneys, the office, or any other visuals. Are the photos aligned with the desired brand image, and do they contribute positively to your firm’s narrative?
However, even after reviewing and ensuring consistency in your storytelling and brand elements, an intuitive flow is necessary for your visitors to stay on your site.
Visual cohesion: crafting an intuitive flow
Our brains are drawn to clarity, so creating a flow where important information stands out is vital. Clarity and white space allow key elements to stand out, improving comprehension. Our team starts by creating a site map and content hierarchy. Then, we develop wireframes for each page that arrange information intuitively.
These prepare for a responsive, mobile-friendly site where content flexibly adapts without losing function. Keeping the layout uncluttered also enhances accessibility. A clean, minimal interface helps all visitors easily find what they need.
Simple steps you can start now:
- View your website on your cell phone and check how the images and text function. Do they rearrange flexibly and remain legible?
- Check your Google Analytics and analyze how visitors move through your site. If they can find what they’re looking for, you will notice in your metrics like scroll-depth, time on page, and events.
- Start with your navigation menu. Can users quickly and intuitively find what they’re looking for?
- Use white space strategically to enhance readability and focus on key elements.
User focus: guiding and validating actions
Strategic calls-to-action (CTAs) guide visitors to contact your firm, schedule a consultation, or convert. Ensure CTAs stand out in both language and design consistency.
If your website includes forms for inquiries or consultations, design them to be user-friendly. Minimize the number of required fields, provide clear instructions, and create a thank you page to validate their form submission.
These tactics enhance user experience, engagement, and brand sentiment. Clear pathways to desired actions motivate visitors to convert from prospects into clients.
Simple steps you can start now:
- Do your CTAs stand out? Are they clearly written?
- Check the required fields on your contact forms. Are all of them necessary?
- Create a simple thank you page that confirms a visitor’s form submission went through.
Accessibility: Designing for all users’ needs
Just as you create physical accommodations in your law firm’s office, your website should accommodate individuals in the digital world. We’ve talked a lot about visitor-facing website elements, but many things that aren’t visible on the webpage impact usability. By paying attention to design elements, a law firm’s website can create a positive and practical user experience, encouraging all visitors to engage with the content.
Write alternative text (alt text) for images, limit motion for people with sensory differences, choose readable brand fonts, set accessible contrasts, create keyboard-friendly navigation, use closed captioning and video transcription, and ensure compatibility with screen readers.
Former LaFleur web developer and accessibility specialist Jon Olson notes, “You’re only ‘disabled’ in a world that doesn’t accommodate you.”
Simple steps you can start now:
- Research accessibility for websites, starting with the ADA.
- Google’s PageSpeed Insights includes an accessibility score to break down any issues on your site.
But how do you know if everything you’ve done above makes a difference? And how do you continually improve performance? Last but certainly not least, leverage your data.
Data-insights: Leveraging data for success
You set KPIs and goals for your law firm; your marketing and website shouldn’t be any different. A website can be beautiful, readable, and navigable, but without understanding who is visiting, where they’re going, and if it’s driving qualified leads, it’s just a parking lot.
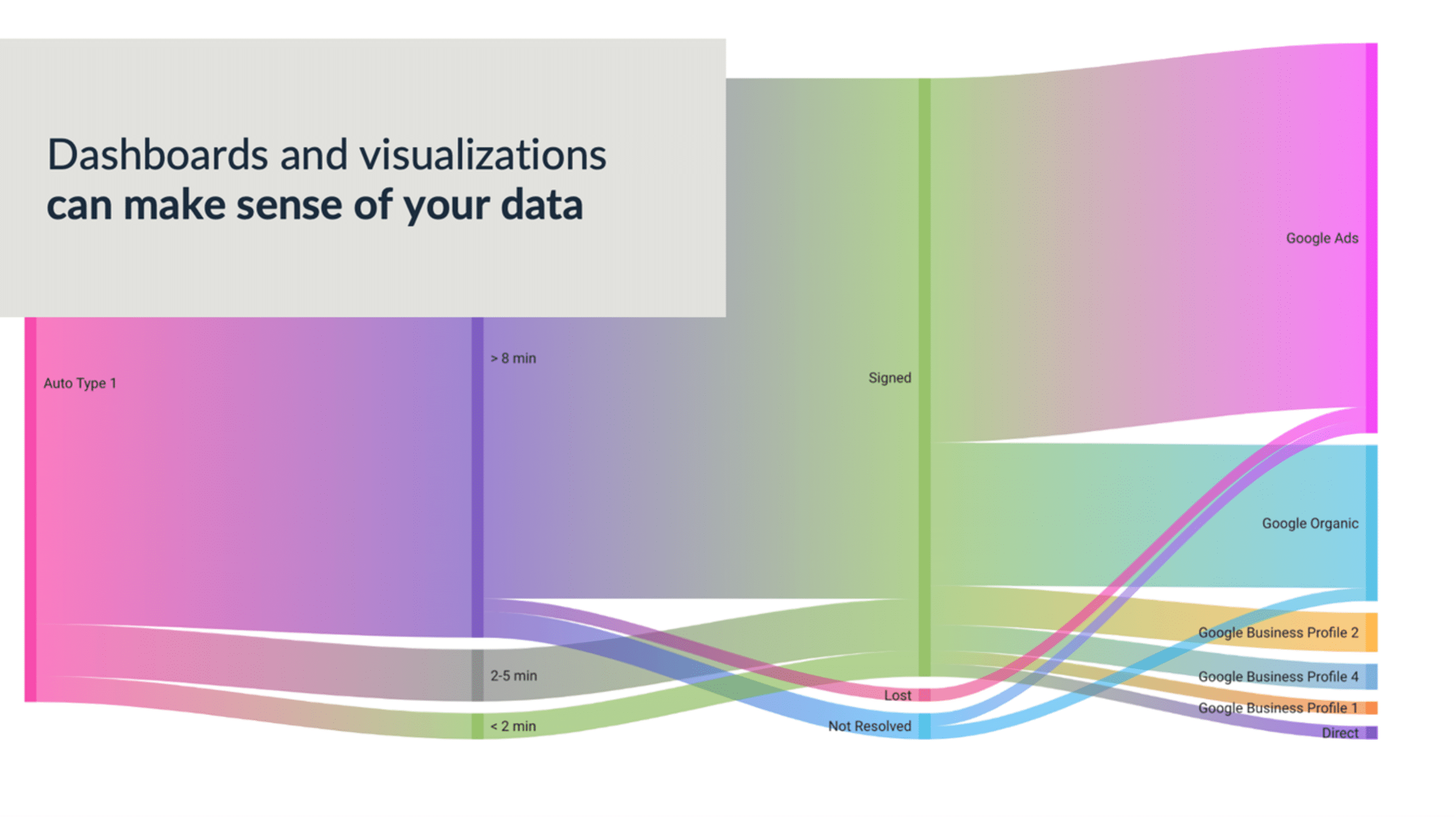
Using your data insights helps guide decisions about site content, structure, performance, and security and helps identify areas for optimization.
Metrics-driven optimization: harnessing insights for improvements
First and foremost, make sure GA4 is activated on your site. Last year, Google switched from Universal Analytics to GA4, an improved analytics platform that tracks detailed user behavior, deepening your insights and improving your marketing.
Regularly review reports on traffic sources, site interactions, conversions, and user journeys.

At LaFleur, we recommend creating user journey maps to visualize and understand user paths through the website. Identify common routes, entry and exit points, and potential bottlenecks. This information helps inform continual improvement to the UX experiences outlined above.
Simple steps you can start now:
- Set up conversion tracking to monitor specific user actions on your website, like form submissions or downloads.
- New to GA4 are events. Implement event tracking to monitor specific user interactions, such as clicks on particular buttons, video views, or other engagement metrics.
- Integrate your website with customer relationship management (CRM) systems (LaFleur partners with HubSpot) to track interactions with clients and leads.
- Monitor search engine optimization (SEO) performance using tools like Google Search Console or SEMrush.
Related:
Performance monitoring: ensuring site speed and reliability
Implementing tools to track page loading speeds may seem purely technical, but faster load times are critical for giving visitors a seamless experience on your website. Optimization measures like compressing images and adopting efficient coding practices help accelerate load speeds. Slow-loading pages not only diminish user experience but can also negatively impact search engine rankings, underlining the significance of ongoing performance assessment and optimization efforts.
A simple step you can start now:
- In addition to accessibility analysis, Google’s PageSpeed Insights measures and analyzes page load times. At LaFleur, we cross-reference this information with GTMetrics.
But it’s not just about speed. Collaboration between web developers and designers allows enhancements across the board—from load times to overall site security, addressing vulnerabilities, and adding layers of protection.
Compliance and data practices: protecting your firm
When visitors arrive at your firm’s website, you must protect any sensitive data they share. Implementing encrypted forms, cookie consent banners, and clear privacy policies assures users their trust is valued. Promising data protection builds credibility and is required to comply with evolving regulations.
Regular audits also ensure you continually meet industry-standard data practices as regulations advance.
Simple steps you can start now:
- Ensure client information is protected through encryption and secure client portals and is compliant with regulations, like HIPAA, for health-related cases.
- Buy an SSL certificate from a trusted Certificate Authority (CA). You can purchase SSL certificates from providers like Let’s Encrypt, Comodo, or Digicert.
- Make sure you have a privacy policy and link it in the footer of your website.
By incorporating these data insights elements, a website can become a powerful tool for understanding user behavior, optimizing performance, and making informed decisions to enhance overall effectiveness and user satisfaction.
Start creating a successful website today
You may notice how each element connects to the next, and some of the above recommendations could fit into several categories.
An effective law firm website sits at the intersection of storytelling, intuitive design, and actionable data. Create a website that is an online hub, conveying your unique identity, connecting with visitors, and continually optimizing performance.
Use this guide and checklist to equip your legal team to create a high-impact site that drives growth through deeper client relationships.
Action steps you can take today
Storytelling:
- Check your “About Us” page. Does it expand on the firm’s background, mission, and values? Use this space to provide a comprehensive overview of the firm’s identity, culture, and commitment to clients.
- Read through the most essential pages on your site. Does the copy throughout your website have a consistent tone that reflects your values?
- Tweak language on your site so the tone is consistent and authentic. A human-centered tone builds trust.
- Assess the educational and informational content on your site. Do you have a good mix of content? Repurpose longer-form content that performs well into short-form videos (try Lumen5 if you have limited resources).
- Have someone unfamiliar with your site do a quick skim. Then, see if they can tell you what you are trying to communicate.
- If you notice sections of your website with a lot of text and very few visuals, check your Google Analytics for scroll-depth – a new feature in GA4. We’ll get into more detail about data insights later.
Design:
- Check the use of logos, colors, and fonts across your website. Is there consistency that creates a cohesive and professional appearance?
- Review images, including photographs of attorneys, the office, or any other visuals. Are the photos aligned with the desired brand image, and do they contribute positively to your firm’s narrative?
- View your website on your cell phone and check how the images and text function. Do they rearrange flexibly and remain legible?
- Check your Google Analytics and analyze how visitors move through your site. If they can find what they’re looking for, you will notice in your metrics like scroll-depth, time on page, and events.
- Start with your navigation menu. Can users quickly and intuitively find what they are seeking?
- Use whitespace strategically to enhance readability and focus on key elements.
- Do your CTAs stand out? Are they clearly written?
- Check the required fields on your contact forms. Are all of them necessary?
- Create a simple thank you page that confirms a visitor’s form submission went through.
- Research accessibility for websites, starting with the ADA.
- Google’s PageSpeed Insights includes an accessibility score to break down any issues on your site.
Data:
- Set up conversion tracking to monitor specific user actions on your website, like form submissions or downloads.
- New to GA4 are events. Implement event tracking to monitor specific user interactions, such as clicks on particular buttons, video views, or other engagement metrics.
- Integrate your website with customer relationship management (CRM) systems (LaFleur partners with HubSpot) to track interactions with clients and leads.
- Monitor search engine optimization (SEO) performance using tools like Google Search Console or SEMrush.
- In addition to accessibility analysis, Google’s PageSpeed Insights measures and analyzes page load times. At LaFleur, we cross-reference this information with GTMetrics.
- Ensure client information is protected through encryption and secure client portals and is compliant with regulations, like HIPAA, for health-related cases.
- Buy an SSL certificate from a trusted Certificate Authority (CA). You can purchase SSL certificates from providers like Let’s Encrypt, Comodo, or Digicert.
- Make sure you have a privacy policy and link it in the footer of your website.
Cover image: Ben Glass Law